微信小程序,新添加的元素保持在底部
发布时间:2019-12-16 21:29:19作者:admin点击:
分享者:wy_Blog,来自原文地址
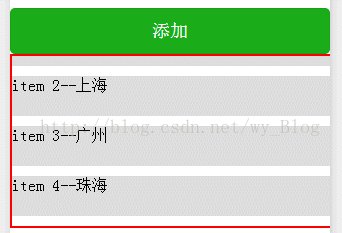
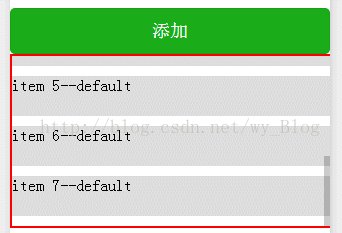
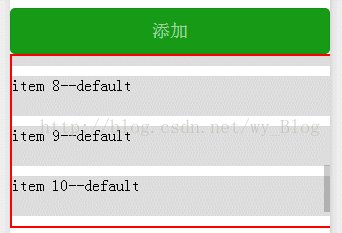
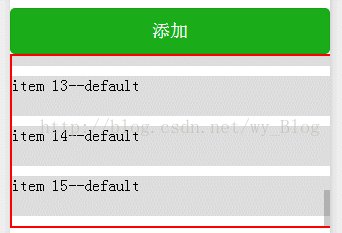
点击添加按钮,新添加的元素保持在底部小demo的实现

WXML代码:
item {{index}}--{{item.place}}
WXSS代码:
page{height: 100%;}.scroll{height:400rpx; border: 2px solid #f00;}.item{ background: #ddd; margin: 10px 0; height: 40px;}
JS代码:
//获取应用实例var app = getApp()Page({data: {lists: [{ place: "北京" },{ place: "深圳" },{ place: "上海" },{ place: "广州" },{ place: "珠海" }],//记录item个数itemCount: 5,scrollTop: 100,//设置滚动条到顶部的距离},//事件处理函数addItemFn: function () {var {lists, itemCount} = this.data;var newData = { place: "default" };lists.push(newData);this.setData({lists: lists,itemCount: itemCount,})
//单独拿出来用setData 放一个里会出现问题this.setData({scrollTop: this.data.scrollTop + 50 // 50代表你要添加的元素的高度
- 上一篇 : 微信小程序开发相关记录
- 下一篇 : Flask中获取小程序Request数据的两种途径






