微信小程序--下拉菜单(带动画)实现
发布时间:2019-12-16 21:30:18作者:admin点击:
可以直接拷贝就用,这只是一个壳,可以往里面填充自己的内容
在pick-header里添加筛选项,在pick-container添加被筛选的选项内容,content里显示真正的内容。content的高度是会在js里根据当前手机分辨率所动态计算的,高度值为contentHeight,所以在里面可以嵌套一个scroll-view,设置高度为contentHeight即可实现内容滑动。
好了,废话不多说,直接看图附代码。

wxml
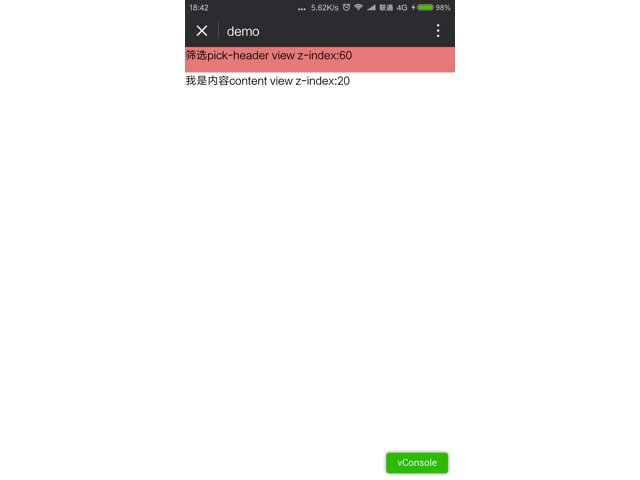
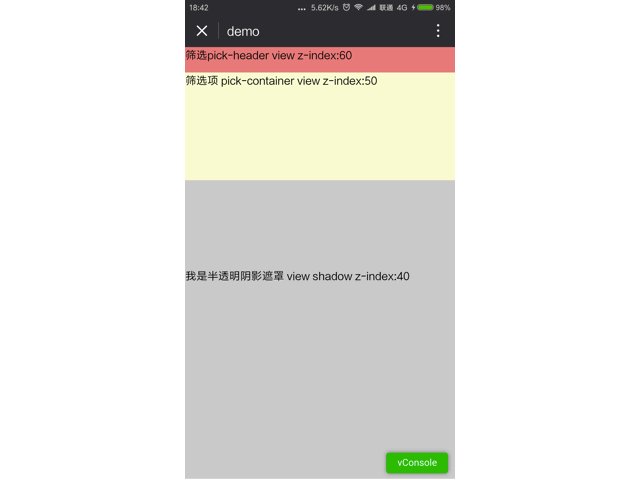
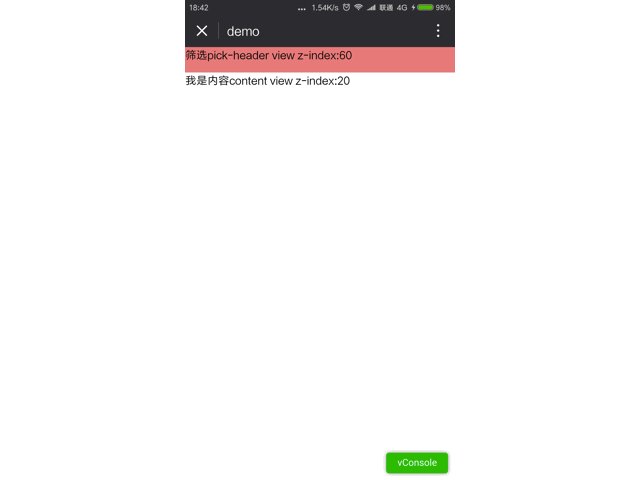
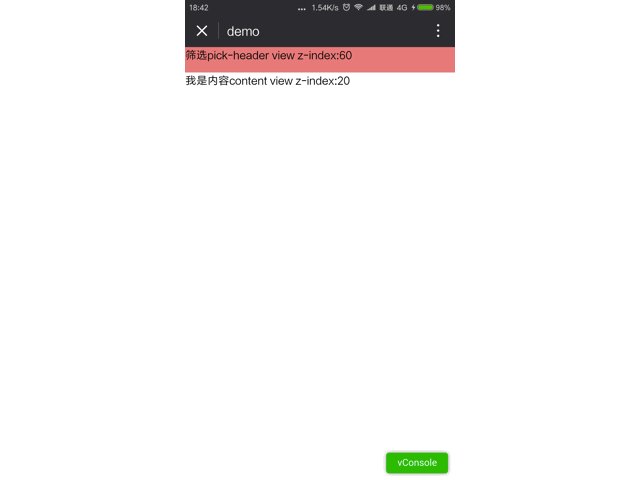
筛选pick-header view z-index:60 筛选项 pick-container view z-index:50 我是半透明阴影遮罩 view shadow z-index:40 我是内容content view z-index:20 wxss
/*根布局*/.content-container {width: 100%;position: absolute;}/*筛选头部*/.pick-header { width: 100%; height: 72rpx; z-index: 60; position: fixed; background-color: lightcoral;}/*筛选项容器布局*/.pick-container { width: 100%; height: 300rpx; background-color: lightgoldenrodyellow; position: absolute; z-index: 50; top: -228rpx;}/*筛选项隐藏 显示动画 start*/@keyframes slidown { from { transform: translateY(0%); } to { transform: translateY(100%); }}.slidown { display: block; animation: slidown 0.1s ease-in both;}@keyframes slidup { from { transform: translateY(100%); } to { transform: translateY(0%); }}.slidup { display: block; animation: slidup 0.2s ease-in both;}/*筛选项隐藏 显示动画 end*//*筛选项显示出来的时候的阴影*/.shadow { width: 100%; background-color: rgba(1, 1, 1, 0.2); position: absolute; z-index: 40; top: 72rpx;}/*内容容器布局*/.content { width: 100%; position: absolute; top: 72rpx; z-index: 20;}js
Page({data: { openPicker: false, needAnimation : false, contentHeight: 0},onLoad: function () {},onReady: function () { var that = this; wx.getSystemInfo({ success: function (res) { that.setData({ //动态根据手机分辨率来计算内容的高度(屏幕总高度-顶部筛选栏的高度) contentHeight: (res.windowHeight - 72 * res.screenWidth / 750) }); } })},onPickHeaderClick: function () { this.setData({ openPicker: !this.data.openPicker, needAnimation : true }) },}) - 上一篇 : Flask中获取小程序Request数据的两种途径
- 下一篇 : 微信小程序获取用户头像和昵称,顶部导航栏的






