微信小程序-文字跑马灯效果
发布时间:2019-12-16 21:30:47作者:admin点击:
作者:江北小乔,来自原文地址
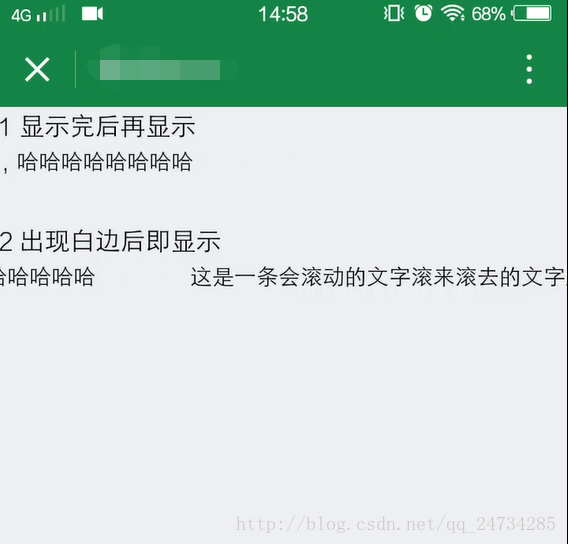
效果

wxml
1 显示完后再显示 {{text}}2 出现白边后即显示 {{text}} {{text}}
wxss
.example {display: block;width: 100%;height: 100rpx;}.marquee_box {width: 100%;position: relative;}.marquee_text {white-space: nowrap;position: absolute;top: 0;}
js
// pages/home/marquee/marquee.jsPage({data: {text: '这是一条会滚动的文字滚来滚去的文字跑马灯,哈哈哈哈哈哈哈哈',marqueePace: 1,//滚动速度marqueeDistance: 0,//初始滚动距离marqueeDistance2: 0,marquee2copy_status: false,marquee2_margin: 60,size: 14,orientation: 'left',//滚动方向interval: 20 // 时间间隔
- 上一篇 : 微信小程序操作数组时,下标不支持变量;modu
- 下一篇 : 微信小程序接受asp.net 返回的json值处理,判断是






