微信小程序开发之『弹出菜单』特效
发布时间:2019-12-16 21:34:49作者:admin点击:
作者:ruicoding,来自原文地址
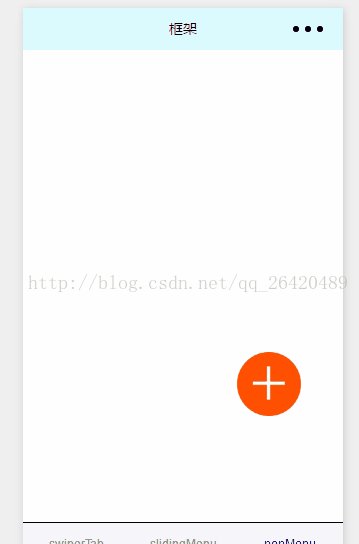
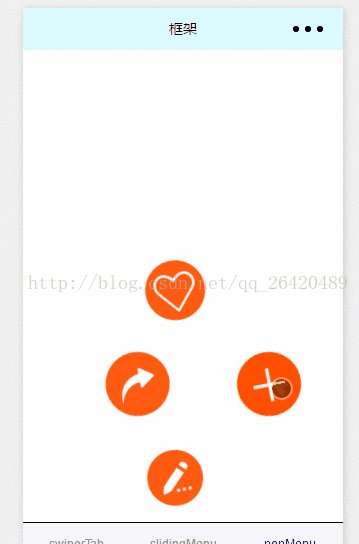
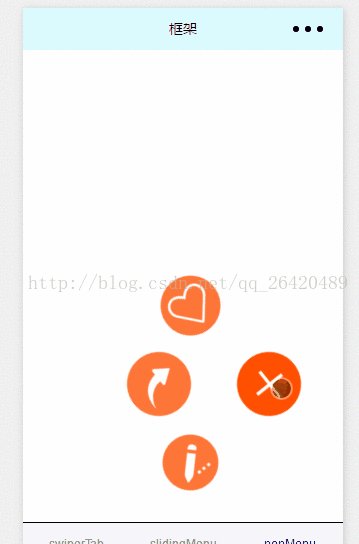
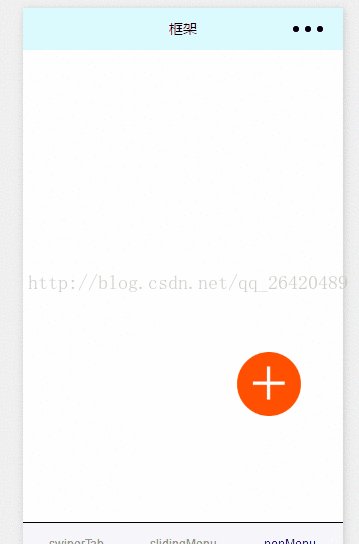
先看下效果图.

代码:
1.popMenu.js
Page({data: {isPopping: false,//是否已经弹出animPlus: {},//旋转动画animCollect: {},//item位移,透明度animTranspond: {},//item位移,透明度animInput: {},//item位移,透明度},//点击弹出plus: function () {if (this.data.isPopping) {//缩回动画this.popp();this.setData({isPopping: false})} else if (!this.data.isPopping) {//弹出动画this.takeback();this.setData({isPopping: true})}},input: function () {console.log("input")},transpond: function () {console.log("transpond")},collect: function () {console.log("collect")},//弹出动画popp: function () {//plus顺时针旋转var animationPlus = wx.createAnimation({duration: 500,timingFunction: 'ease-out'})var animationcollect = wx.createAnimation({duration: 500,timingFunction: 'ease-out'})var animationTranspond = wx.createAnimation({duration: 500,timingFunction: 'ease-out'})var
- 上一篇 : 微信小程序实现左滑删除
- 下一篇 : 后台传回的json数据含有html标签,无法在wxml正确






