微信小程序左滑删除效果
发布时间:2019-12-16 21:37:39作者:admin点击:
作者:Song,来自原文地址
没有高度封装,有人愿意封装优化下的可以弄下
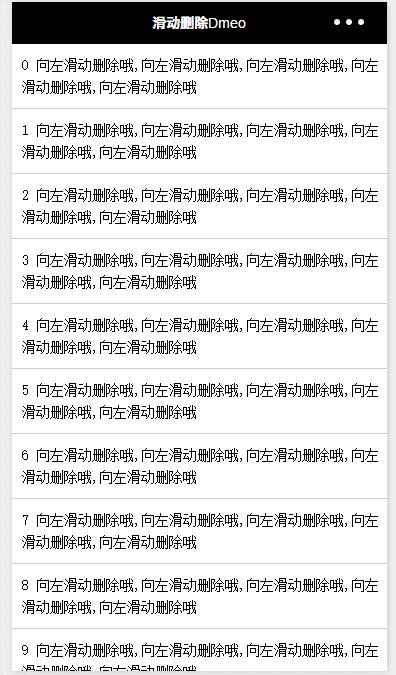
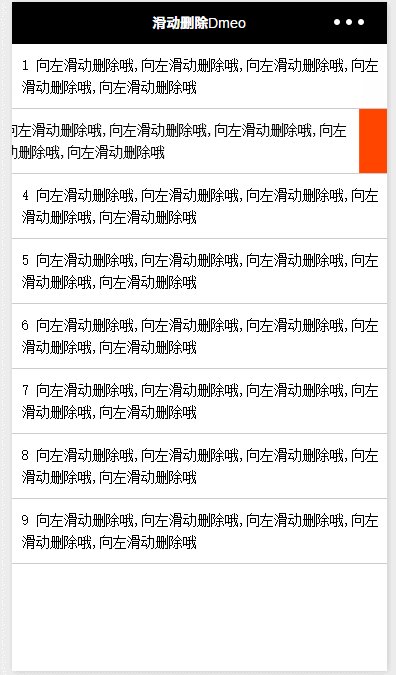
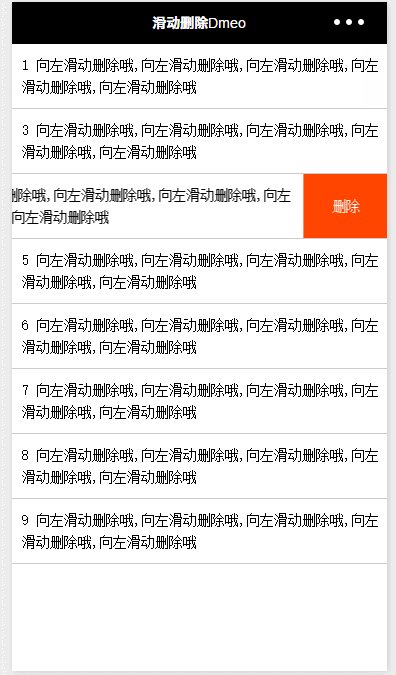
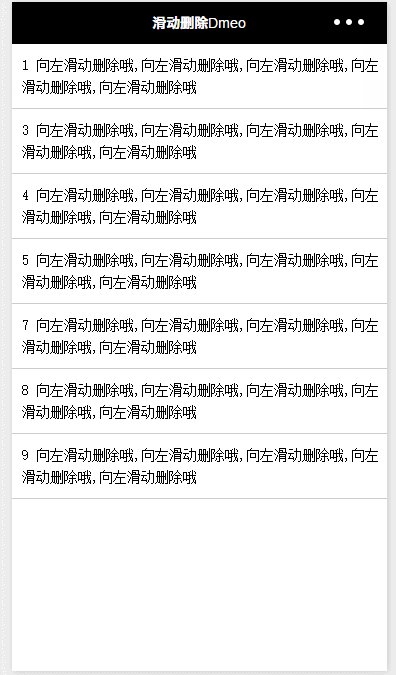
效果图

1、wxml touch-item元素绑定了bindtouchstart、bindtouchmove事件
{{item.content}} 删除
2、wxss flex布局、css3动画
.touch-item {font-size: 14px;display: flex;justify-content: space-between;border-bottom:1px solid #ccc;width: 100%;overflow: hidden}.content {width: 100%;
- 上一篇 : 微信小程序 MD5js使用方法,请求接口轮播图
- 下一篇 : github精选:微信小程序滚动动画,点击事件及评






