利用screenWidth与screenHeight手算布局,tomcat http 转
发布时间:2019-12-16 21:40:43作者:admin点击:
作者:秀杰,来自授权地址
在app.js中获取到设备宽高
// 设备信息wx.getSystemInfo({success: function(res) {that.screenWidth = res.windowWidth;that.screenHeight = res.windowHeight;that.pixelRatio = res.pixelRatio;}});
然后挖坑在布局页面
最后在js中实现数值
setImageWidth: function () {var screenWidth = getApp().screenWidth;var imageWidth = (screenWidth - 130) / 3;this.setData({imageWidth: imageWidth});},setSideHeight: function () {this.setData({sidebarHeight: getApp().screenHeight});},
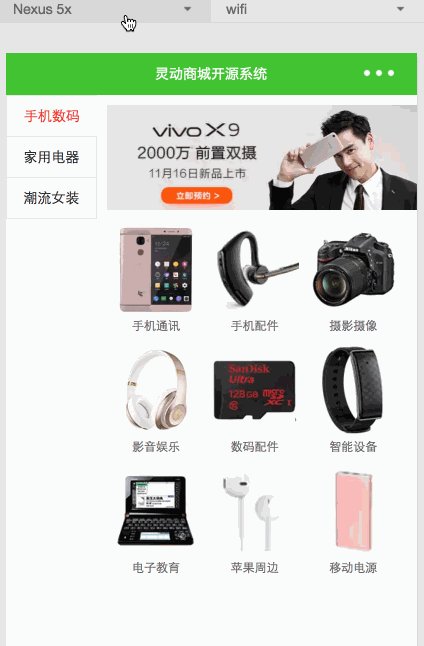
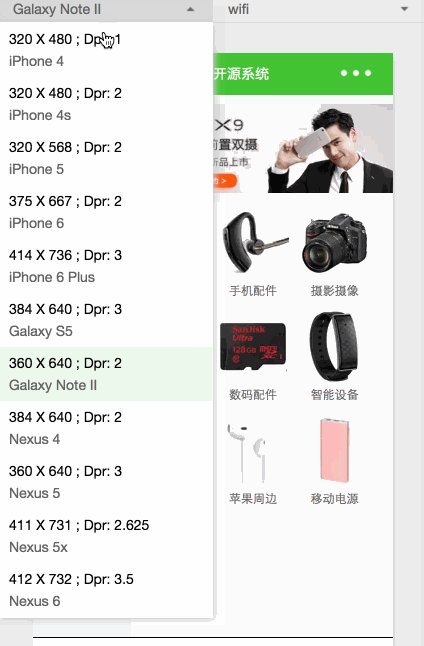
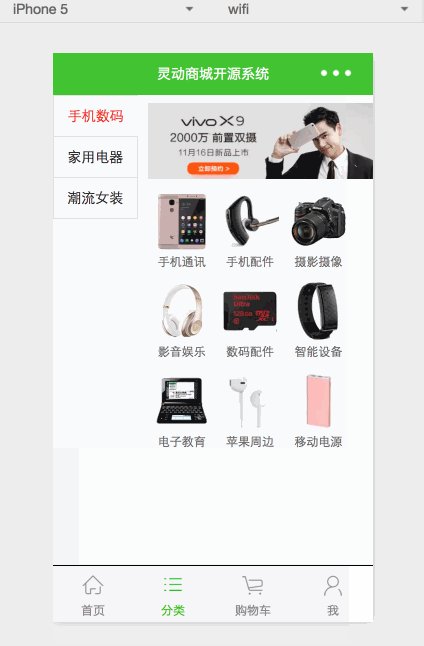
如图:

源码下载:http://git.oschina.net/dotton/lendoo-wx,本文涉及代码存于/pages/category/category文件夹中。
二:tomcat http 转 https作者:angrypanda_panpan,来自原文地址
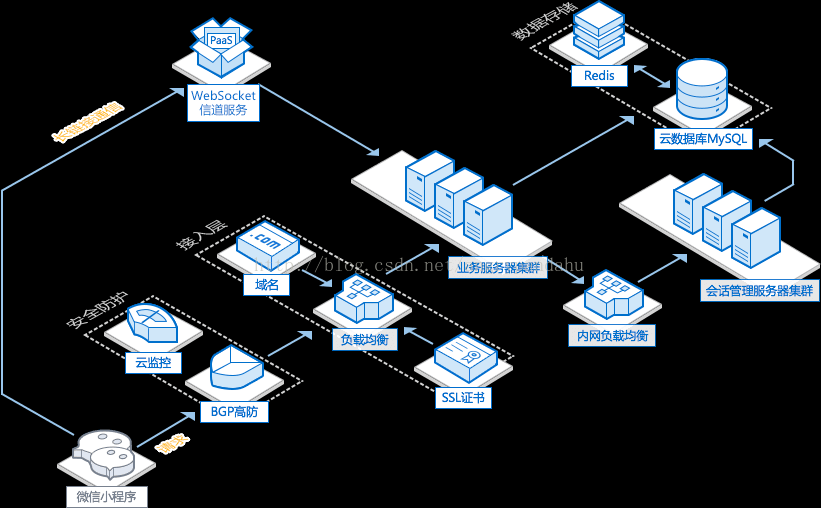
由于小程序需要使用https协议,在使用用腾讯云的服务器时,负载均衡服务器(SSL证书部署在此服务器上)与业务服务器上的apache之间使用的是http,apache与tomcat之间也使用的是http,这样导致两个问题,tomcat 在redirect的时会跳转到http://127.0.0.1上

解决方案:
1.在tomcat,service.xml中Connector 增加proxyName,proxyPort-->解决跳转到127.0.0.1的问题
- 上一篇 : 微信小程序实用小技巧,设置头像,数据存储与
- 下一篇 : 微信小程序小技巧《十九》实现图片高度自适应






