滑动的顶部tab选项卡,简易table表格,swiper图片显
发布时间:2019-12-16 21:42:03作者:admin点击:
作者:oys1341,来自原文地址
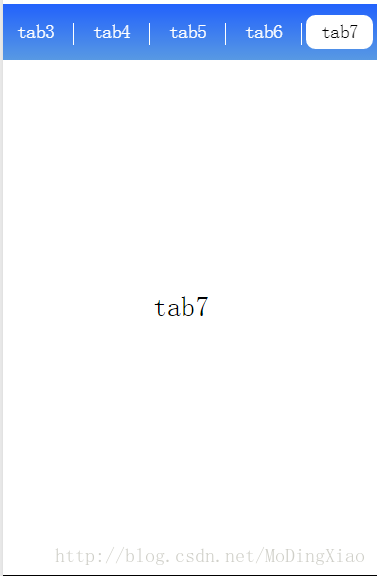
一:会滑动的顶部tab选项卡主要是在scroll-view设置scroll-x=“true”,然后在设置scroll-left(横向滚动条位置)为一定的数值,就可以了
不废话直接进入主题

test.wxml
{{item.text}} {{item.text}} {{curText}}
test.wxss
.tab-scoller {background: linear-gradient(to bottom, #2262fc, rgba(57, 134, 222, 0.84));height: 3rem;white-space: nowrap;display: flex;}/*取消移动条*/::-webkit-scrollbar {width: 0;height: 0;color: transparent;}.active {color: #000 !important;background-color: #fff;}.tab-view {text-align: center;color: #fff;font-size: 1rem;height: 1.2rem;width: 4rem;margin-top: 1rem;border-right: 1px solid #fff;display: inline-block;line-height: 1.2rem;}.tab-text {
- 上一篇 : 关于上拉加载,下拉更新的问题踩的坑!
- 下一篇 : 小程序一次性上传多个本地图片,上拉加载照片






