Mac安装和开发环境-前端
发布时间:2023-02-23 10:16:32作者:顺晟科技点击:
引言
最近新买了一台macbook pro电脑,于是马上搭建了自己的前端开发环境。写这篇文章的目的是记录过程,与大家分享。
:
操作
1.安装节点js。
官网下载安装 。
。
查看节点和npm版本
节点-vnpm -v2,配置Ali映像
安装后,让我们配置加速映像地址。
Npmconfig设置注册表https://registry.npmmirror.com/3,安装n
n您可以安装和切换不同版本的nodejs。
安装:
NPM安装-g查看当前版本:
n切换:
Sudo n 18.14.24,安装pnpm。
Pnpm是新一代nodejs包管理器。
Npm安装-g pnpmpnpm -v5,安装纱线。
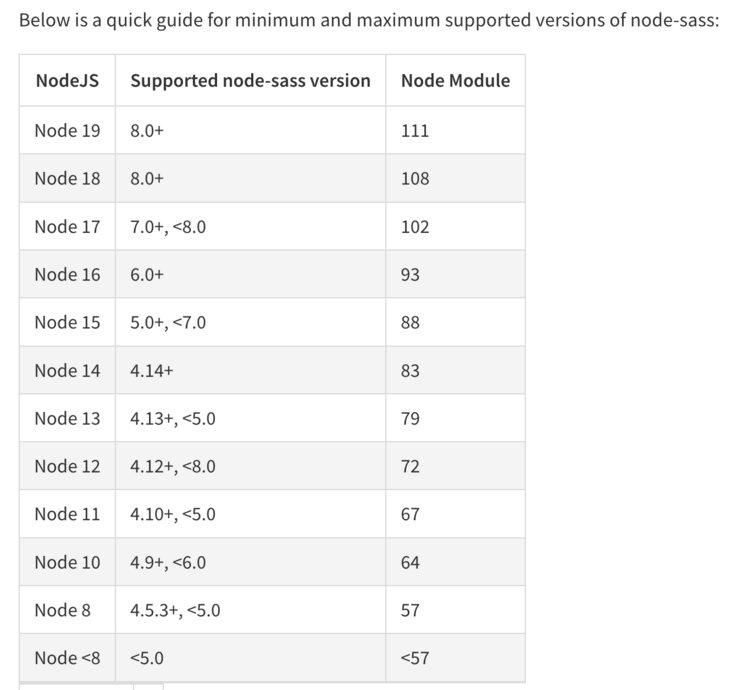
https://registry.npmmirror.com/6,安装节点-sass(适用于nodejs14和node-sass4.14):  。
。
安装在项目下
Npm安装节点-sass
总结
1。注意nodejs和node-sass的低版本和高版本的对应关系。
2.一开始用pnpm执行项目下的pnpm install,卡在了node-sass的安装上。我报了一会儿没有python命令,一会儿安装失败。最后我直接用npm安装节点——sass安装成功!
引用
都2022年了,还没用过pnpm吗?
如何升级nodejs版本
Npm install报告了一个错误,尝试了各种方法,最终发现节点的版本不对应。
- 上一篇 : 想了解微前端的都在这里!
- 下一篇 : 如何优雅的实现网页的多主题风格换肤功能?






