AI教程!手把手教你绘制矢量花丛文字效果
发布时间:2019-12-16 21:04:35作者:admin点击:
绘制预备素材大家知道,绘制一朵花,工序很简单,当我们想要创造一大片花丛的时候,记住,都是从一朵花开始的。因此首先将每一朵花都准备好,这一过程,我们叫做预备素材。
STEP 01
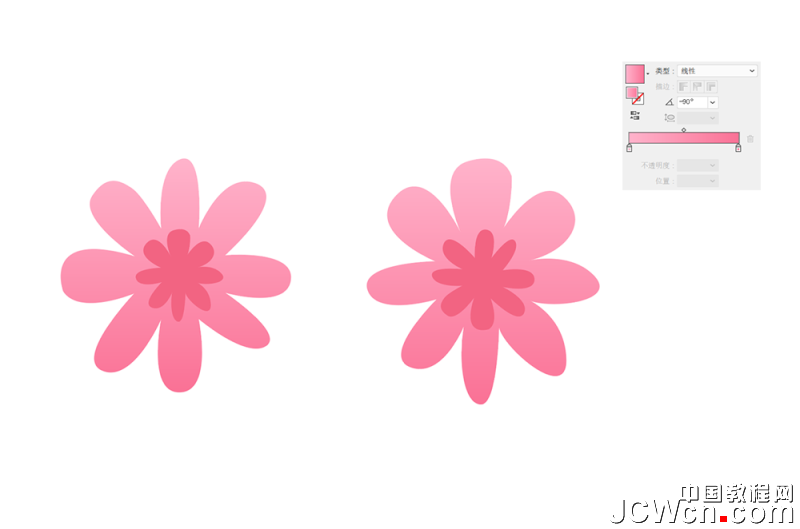
打开AI,创建一个宽1200px高1130px的画板。在画板外的部分,开始准备素材。首先用铅笔工具来绘制出两朵花,利用手绘板来增加手绘的魅力,从而使得整个画面显得更为个性化。让这两朵花的造型略有区别,但都填色为粉红渐变。
 STEP 02
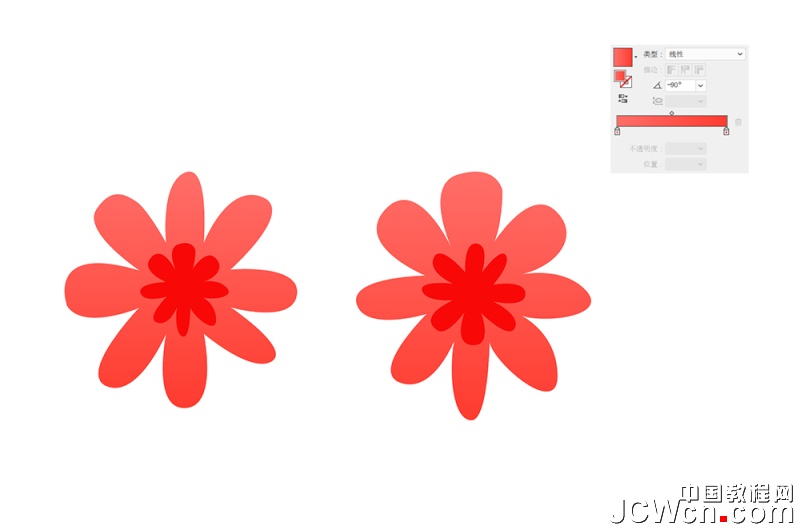
STEP 02接下让我们安排橙红色的花朵,将粉色的两朵花朵进行复制并更改其配色,就能获得新的花朵素材。
 STEP 03
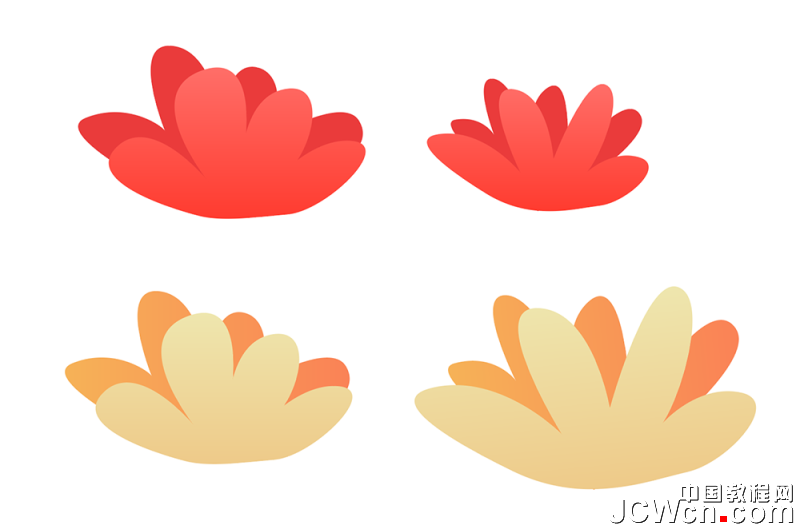
STEP 03再来增加不同的花朵造型,上两步是花朵的正面,现在来绘制花朵的侧面造型。侧面造型的填色为橙红色与黄色。在属于花朵“背面”的部分填色要深一些。这样就能带出一定的空间感。填色时注意色彩上的微妙的渐变。
 STEP 04
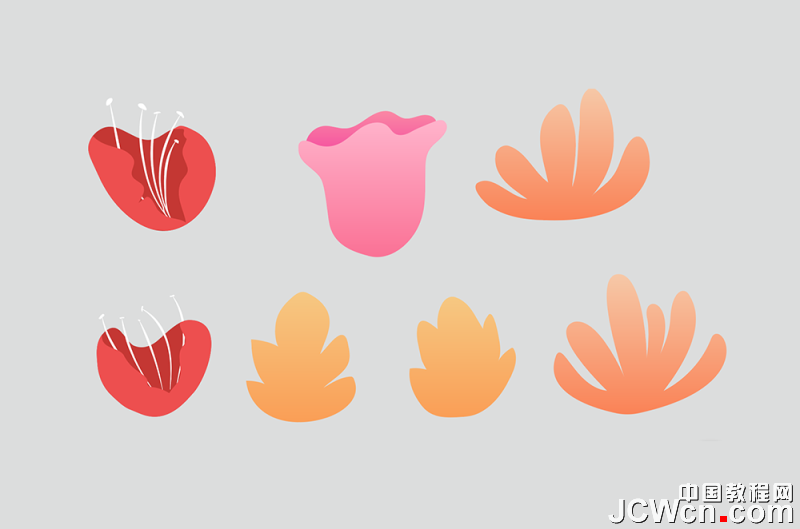
STEP 04再增加更多造型各异的花朵,以满足整个花束中对“繁”的要求。而其中造型的线条要显得既有手绘的随意感,又不能丢失线条造型上的自信。
 为花叶造型STEP 05
为花叶造型STEP 05在画板上绘制出矩形的背景,填充为暗沉的紫色。较暗的色彩比较能衬托出花朵的鲜艳。然后用圆形画出两个描边空心圆,描边大小为8px,线条配置为梭形。两个圆形一个稍大另一个稍小些。这两个圆所包围的空间将是我们布局花朵的范围。
 STEP 06
STEP 06 - 上一篇 : Photoshop制作非常酷的电视剧凛冬将至海报教程
- 下一篇 : Photoshop快速调出人像文艺主题小清新效果教程






