学会这20招PS操作技巧,提高80%的工作效率
发布时间:2019-12-16 21:06:07作者:admin点击:
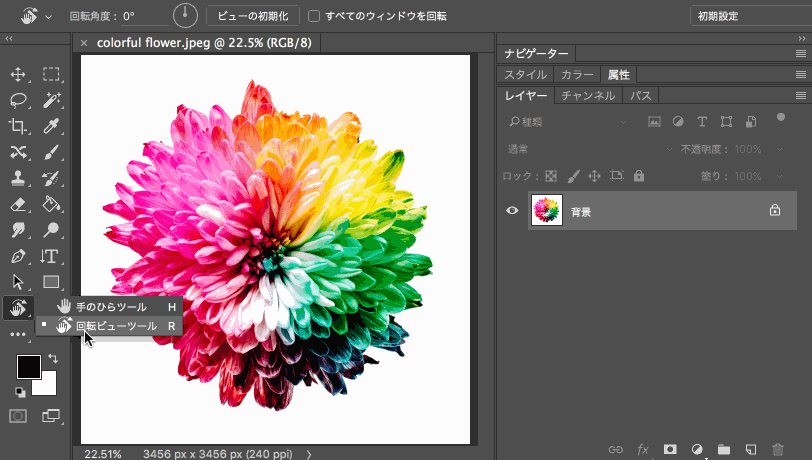
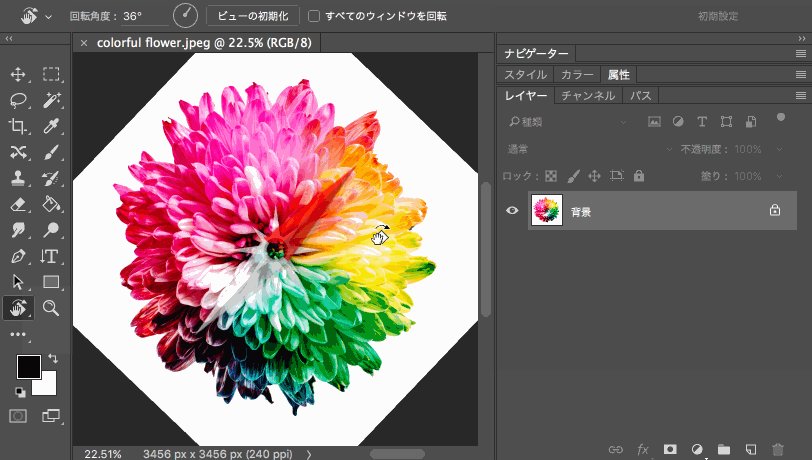
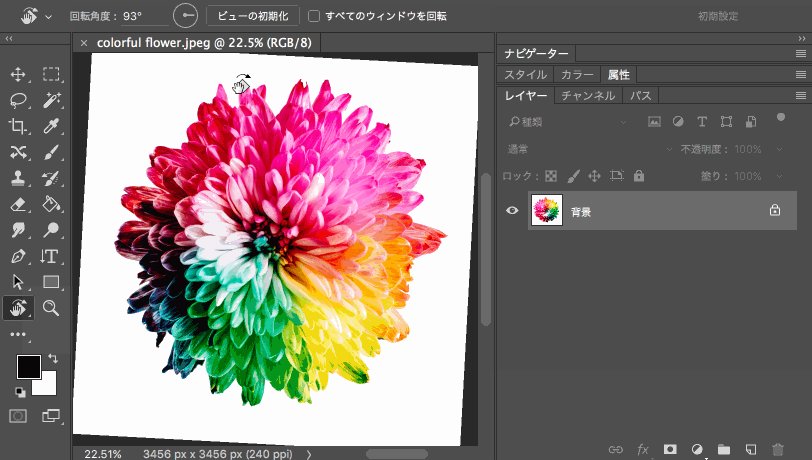
1. 在“旋转视图工具”中“旋转画布”旋转画布,是在很多设计任务中都会用到的命令。使用时,在英文输入状态下,按键盘快捷键“R”选择或者长按左侧工具栏的“抓手工具”弹出选项选择“旋转视图工具”,然后就可以通过单击鼠标左键来旋转画布了。
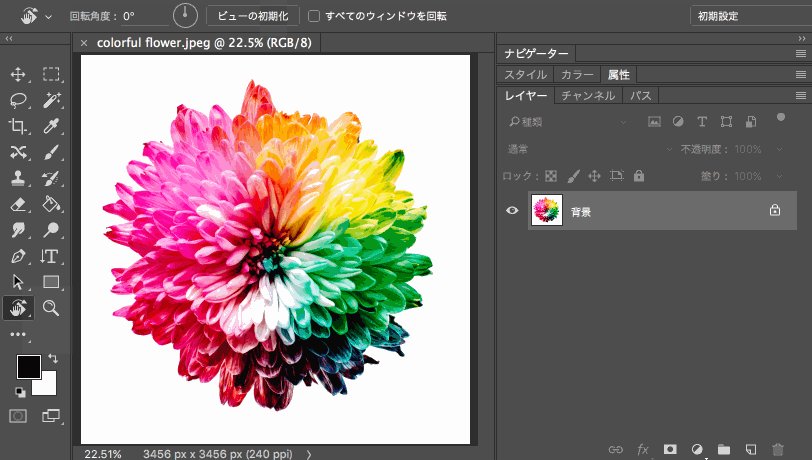
如果想快速回到原来的角度,只需点击上方选项栏的“复位视图”。

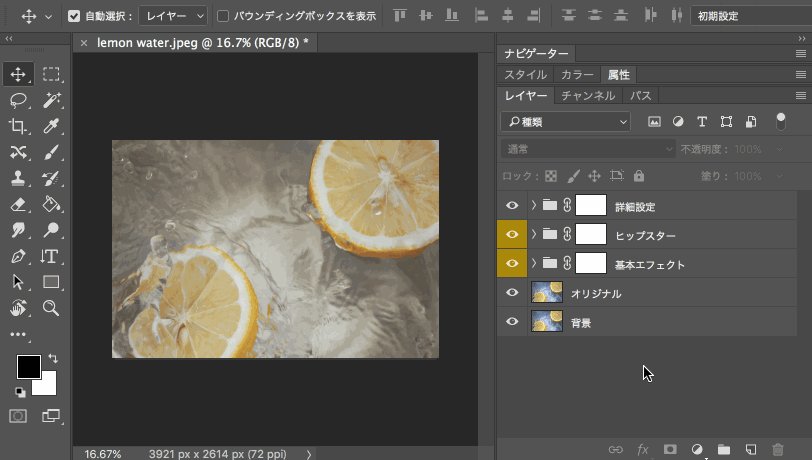
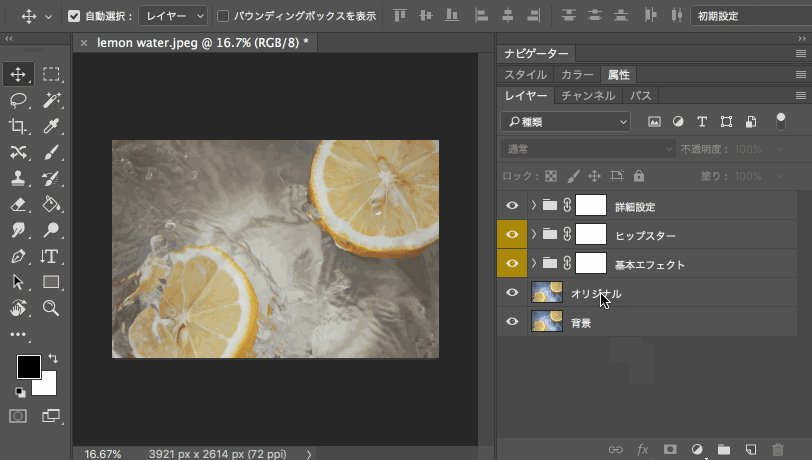
△ 旋转时,还有罗盘指引哦2. 选择图层的快捷操作对于键盘党来说,在操作PS时,没有比快捷键更让人喜欢的了。而我们在选择图层的时候,往往都是用鼠标单击来操作的。那么,逐层选择图层实际上也是有快捷键的,就是长按Alt的情况下,按住中括号”[“或”]”。

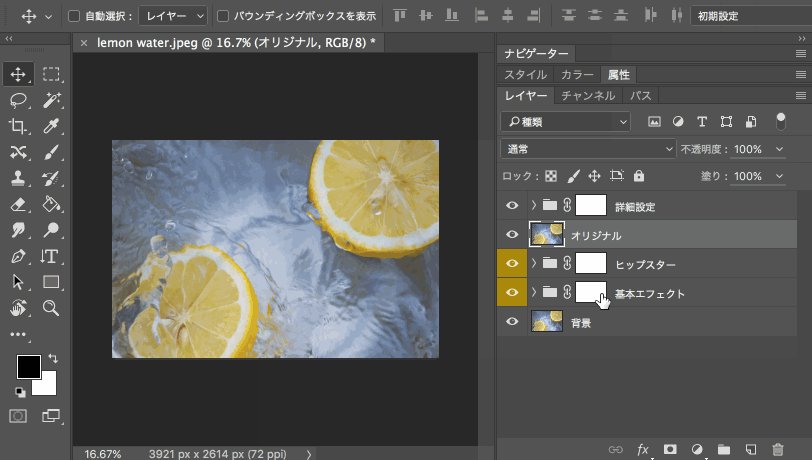
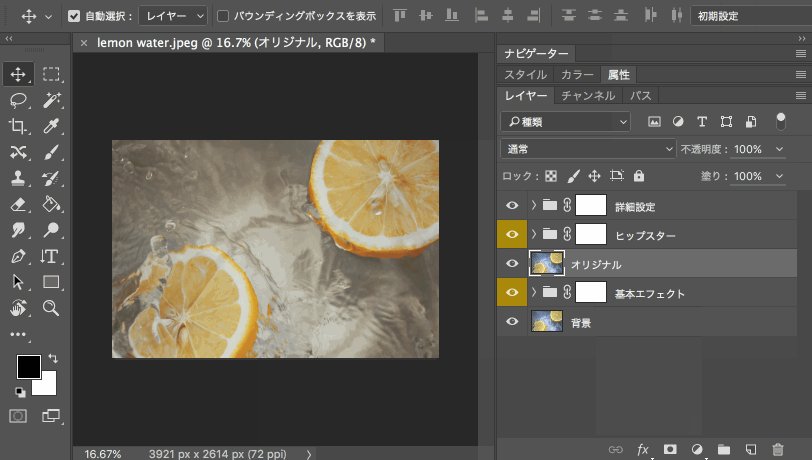
△ 选择图层有妙招3. 上下移动图层的快捷操作除了选择图层之外,更多时候其实是要移动图层,比如把选中的图层向上移动,那这个时候,结合上一招的“选择快捷键”选中后,可以使用移动图层快捷键,即长按Ctrl的情况下,按住中括号”[“或”]”。

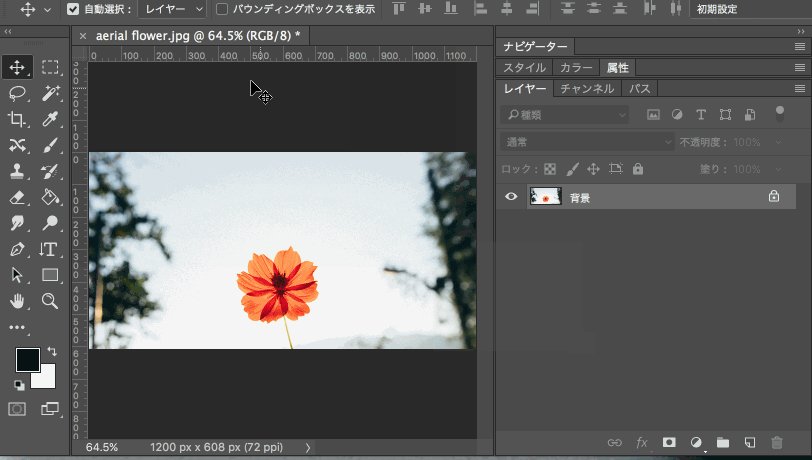
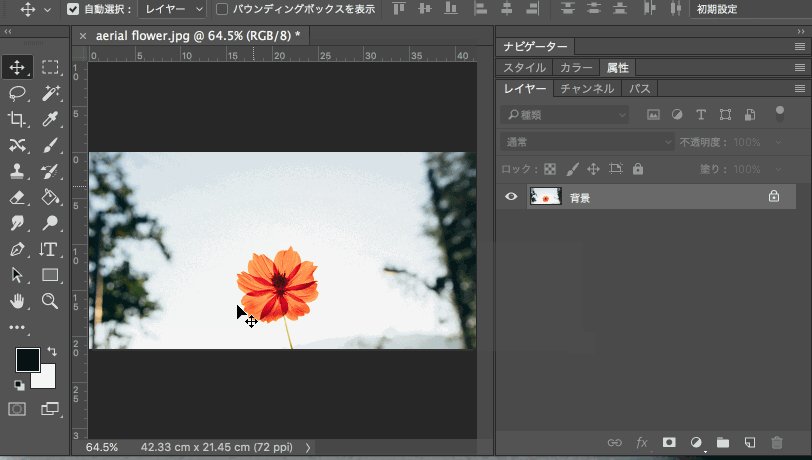
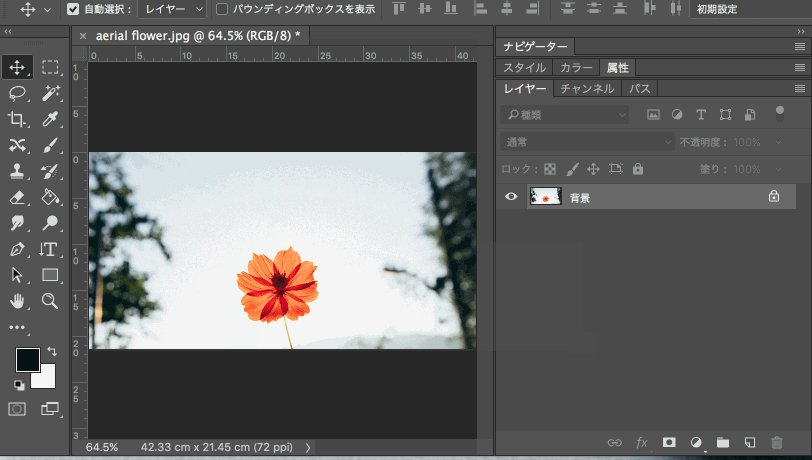
△ 2、3招结合使用效率棒棒哒4. 快速切换图像单位通过“视图>标尺”或者直接按键盘快捷键“Ctrl+R”调出标尺,然后鼠标右键单击“标尺”线,即会弹出单位选择菜单,包括“像素、英寸、厘米、毫米、点、派克、百分比”,直接选择即可。

△ Ctrl+R标尺快捷键5. 后悔药:增加可撤销次数“后退一步”或者叫做“撤销一步”也是很常用的命令,快捷键Ctrl+Z是后退一步,而想逐步后退则需要按“Ctrl+Shift+Z”,所以为了我们在操作中能够一心无忧地做下去,有更多的“后悔药”可以吃,可以选择菜单“编辑>首选项>性能”面板,来改变“历史记录状态”的数值,数越大后退次数越多,同时,会影响到性能处理速度,所以,在实际操作中,可根据项目情况以及电脑性能来设置合理的“后悔药”步数。
- 上一篇 : Photoshop制作中国风秋季服装海报教程
- 下一篇 : Photoshop绘制毛茸茸的可爱小鸟教程






