[学习图片] 06: PNG
发布时间:2023-02-23 10:16:48作者:顺晟科技点击:
本文首发于微信微信官方账号:感动世界,我的微信:qq449245884。我会第一时间和你分享前端行业动态,学习途径等等。
更多开源作品请看Github https://github.com/qq449245884/xiaozhi,包括完整的测试站点、资料和我采访一线厂商的系列文章。PNG(可移植网络图形)与其他格式有一些不同。虽然它旨在取代GIF,但在许多方面与GIF相似。PNG还使用无损压缩,这意味着图像数据将在不损失视觉保真度的情况下被压缩。一个图像的调色板可以量化为“索引色”,PNG使用的调色板和GIF一样,限定为256色。更常见的“真彩色”PNG可以包含很多很多颜色,多达1600万种。
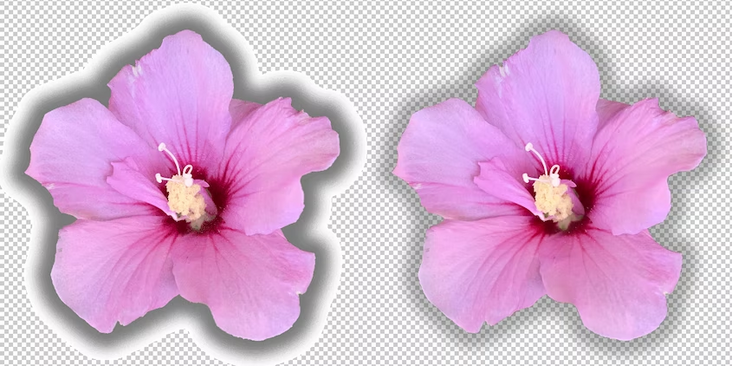
PNG和GIF都支持透明,但是有一个重要的区别。GIF将透明性视为一个二元命题。——像素要么是不透明的颜色,要么是完全透明的。PNG支持“alpha通道”透明度,这意味着每个像素可以设置为0(完全透明)到255(完全不透明)之间的透明度级别。

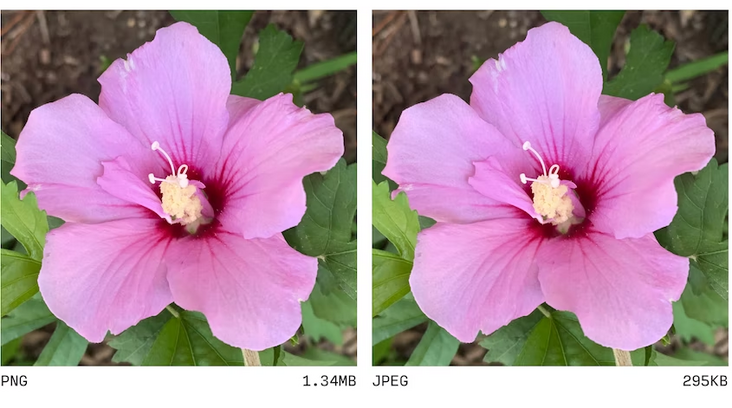
事实上,PNG中少量的量化和无损压缩意味着将图像保存为PNG不会导致视觉质量下降。然而,与更现代的面向Web的编码相比,这总是导致文件过大。PNG的传输大小几乎从来不是拍摄内容的正确选择。因此,当涉及到摄影内容时,PNG不是正确的选择。

在过去,PNG被广泛用于一个用例,即作为唯一支持半透明的光栅编码格式。如今,PNG应该只被考虑用于需要半透明的简单艺术作品,例如包含投影的公司徽标,并且应该与支持半透明的更现代的格式(例如WebP)仔细比较。
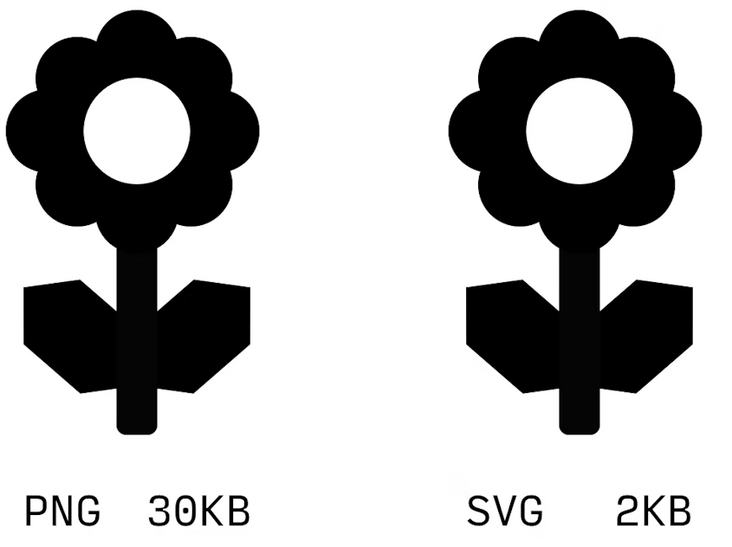
与GIF类似,PNG在可扩展性和文件大小方面更适合SVG。所以有时候会看到PNG作为UI元素的替代版本,因为在少数不支持SVG的浏览器中是可行的替代,但是这种情况越来越少了。

事实上,PNG是一个明智的选择,可以保持源图像的“标准”版本,并具有合理的大小。它可以保存在本地开发环境中,或者提交到项目存储库中,以便将来需要编辑图像或者以另一种格式重新保存图像。
但值得注意的是,虽然编码是标准化的,但不同的编辑工具有不同的编码方法,有些方法比其他方法更有效。无论如何,在传输PNG文件之前,一定要使用Squoosh或ImageOptim等工具对文件进行处理。
没有办法知道代码部署后可能存在的bug。为了事后解决这些bug,我们花了很多时间调试log。顺便推荐一个有用的bug监控工具Fundebug。
原文:https://web.dev/learn/images/.
交流
梦想,干货,微信搜索【大招天下】关注这个凌晨还在洗碗的刷碗智慧。
本文已收录在GitHub https://github.com/qq449245884/xiaozhi,有完整的测试站点、资料和我采访一线厂商的系列文章。

- 上一篇 : Vue2和Vue3性能比较实验
- 下一篇 : 一切都可以集成到一个资源包中!低代码集成系列






