Vue2和Vue3性能比较实验
发布时间:2023-02-23 10:16:45作者:顺晟科技点击:
分别使用Vue2和Vue3创建组件,使用对象数组作为组件的状态,使用长度作为变量,调查Vue2和Vue3的性能。
内存占用
阵列长度vue 2 vue 3110.2 MB 11.1 MB 10 00017.9 MB 12.1 MB 100 00067.4 MB 14.4 MB 14.4 MB 1 000 000568 MB 36.0 MB
初始化时间
阵列长度vue2vue317.2ms 7MS 100 000803 MS 6.7 MS 1 000 0002282 MS 7.0 MS
测试代码
Vue2
!Doctype html html lang=& amp# 039;en & amp# 039;head meta charset=& amp# 039;utf-8 & amp;# 039;meta http-equiv=& amp;# 039;x-ua-compatible & amp;# 039;com H,Initial-scale=1 . 0 & amp;# 039;title document/title script src=& amp;# 039;https://cdn . jsdelivr . net/NPM/vue @ 2/;div script constlen=100000 constarr=new array(len)for(let I=0;伊莲;I) {arr [I]={id: I,name:& amp;# 039;test & amp# 039;} } console . time(& amp;# 039;vue 2:& amp;# 039;)new vue ({El),arr}},created(){ console . timeend(& amp;# 039;vue 2:& amp;# 039;)} })/script/body/html010-;Doctype html html lang=& amp# 039;en & amp# 039;head meta charset=& amp# 039;utf-8 & amp;# 039;meta http-equiv=& amp;# 039;x-ua-compatible & amp;# 039;com H,Initial-scale=1 . 0 & amp;# 039;title document/title script src=& amp;# 039;https://unpkg . com/vue @ 3/dist/vue . gle Div script const { create app }=vue constlen=100000 constarr=new arr伊莲;I) {arr [I]={id: I,name:& amp;# 039;test & amp# 039;} } console . time(& amp;# 039;vue 3:& amp;# 039;)createapp ({DDP,arr}},created(){ console . timeend(& amp;# 039;vue 3:& amp;# 039;)}})。mount(& amp;# 039;# app & amp# 039;)/除了遍历脚本Props和data的每个属性外,还将在实例上装载由Object.defineProperty()重写的get和set方法,用于深度遍历子对象和子数组、复盖该属性、创建实例(如观察器和Dep实例)以观察属性更改,以及在原始对象上进行深度遍历和创建这些实例的成本
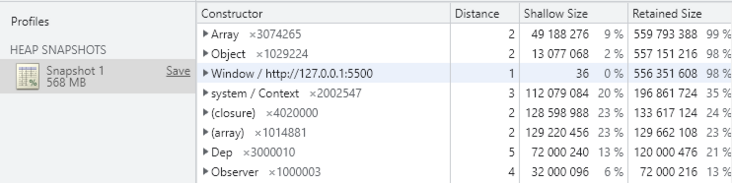
阵列长度达到100万人时,Vue3内存仅增加25 MB,而Vue2内存暴增500 MB。这些附加内存是创建这些实例的额外开销。查看Vue2内存快照,您会发现Vue2创建了100万个观察程序实例,每个对象一个(其馀三个观察程序实例分别用于观察组件props、数据和数组本身)。数组中的每个对象都有两个属性:每个对象创建200万个Dep实例,100万个观察程序实例每个实例创建100万个Dep实例,总共创建300多万个Dep实例。

对于初始化时间,Vue3几乎不受阵列长度的影响,但Vue2会根据阵列长度显着增加。Vue3使用Proxy类实现响应表达式,因此不会代理和深度遍历响应对象的任务,如组件的props和data(属性读取、分配等)。Dep实例是在读取响应对象的属性时创建的,如果读取的属性值也是对象,则再次响应该对象时,Vue3将使用& ampquot懒惰& ampquot可以说是回应。因此,Vue3运行时在初始化过程中很少更改,如果不操作这些属性,则很少发生内存消耗。
Vue3
分别使用Vue2和Vue3渲染50,000个元素。
ulli v-for=& amp;# 039;item in arr & amp# 039;{{item.id}}/Li/ul表明Vue3更有利于内存使用或渲染完成时间。
Vue2Vue3内存124 MB53.1 MB渲染完成时间862ms284 ms
- 上一篇 : 说说最近几个月前端裁员的变化
- 下一篇 : [学习图片] 06: PNG






